- Number of repositories:
- 27
- Latest update:
- nutgaard.github.io
- Most watchers:
- react-router-breadcrumbs (46)
- Most forked:
- react-router-breadcrumbs (10)
- Most open issues:
- cryptographics (29)
- Most stars:
- react-router-breadcrumbs (46)

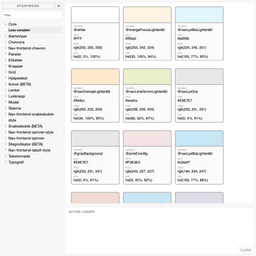
nutgaard.github.io
My Github Pages

di-workshop
DI workshop

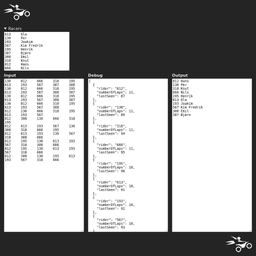
crossrace

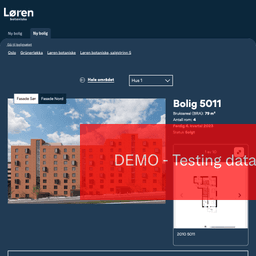
loren-lek
sandbox for lek

pma-editor
testing react-konva for image editing in browser

yet-another-fetch-mock

use-fetch
A useFetch hook to be used with react@^16.8.0

use-async
useAsync hook for use with react

cryptographics

maybe-ts
Maybe monad for typescript inspired by elm's Maybe

domain-codegen

talk-kafka

vault

talk-modialogin

talk-navspa

react-internals-presentation

kotlin-dsl
Eksempler og liten presentasjon av kotlin dsler

react-router-breadcrumbs
Breadcrumb component for react-router

nav-frontend-moduler

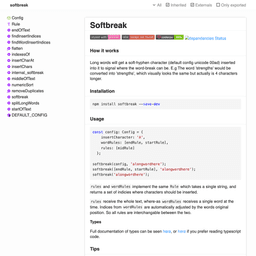
softbreak
A small rule-based library for inserting soft-hyphen, line-breaks (or similar) into long pieces of text

polyfest

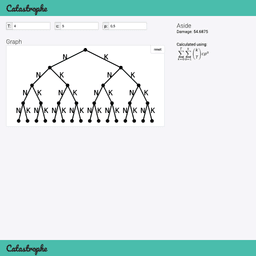
catastrophe
Catastrophe

react-storybook-addon-sections

lesspalette
Simple test of creating a paletteview using lessvars

datastrukturer

list-menu

blend-modes-presentation
CSS3 blend-modes presentation